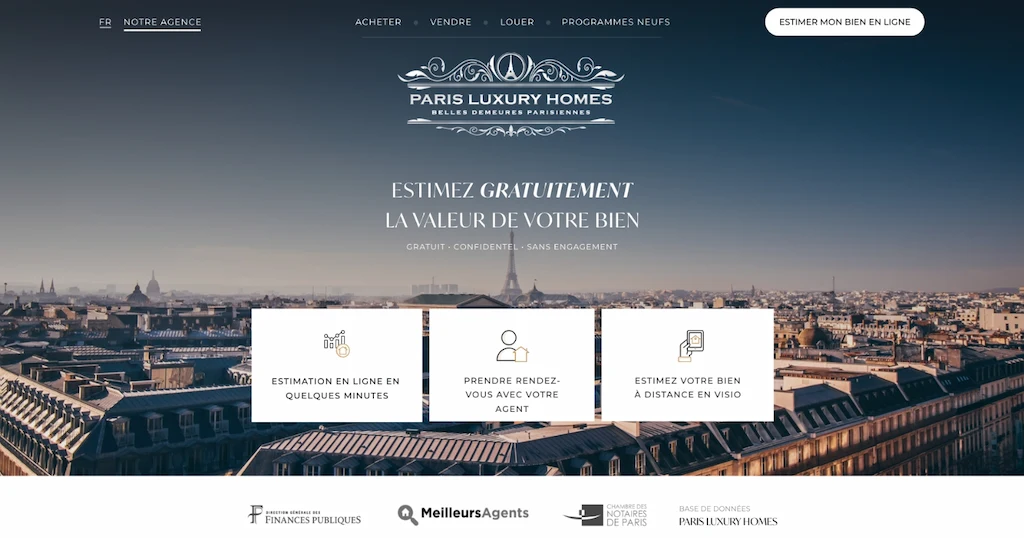
L’agence Paris Luxury Homes est une agence immobilière basée à Paris. Elle propose des biens d’exceptions au sein de la capitale mais aussi en France et en Europe.
Projet Agence PLH

Projet : Agence PLH
Secteur d’activité : Immobilier de luxe
Année du projet : 2022
Outil(s) utilisé(s) : Adobe XD, Illustrator, Photoshop, Hotjar, Google analytics
Statut d’intervention : Salarié chez mojo.immo
Ma mission a commencé par un audit complet de l’UI, de l’UX et des performances du site existant. L’objectif : identifier ce qui freinait l’expérience utilisateur et la conversion, et proposer des recommandations solides, argumentées par des données et une vision claire du positionnement de l’agence.
À travers plusieurs échanges avec le client, des entretiens approfondis et des sessions de travail collaboratives, nous avons affiné ensemble les orientations du futur site.
Le résultat : un nouveau design sobre, élégant, aligné avec l’univers du luxe immobilier, et pensé pour valoriser aussi bien l’image de l’agence que l’efficacité du parcours utilisateur.
Résumé de la mission :
- Audit UX/UI du site existant et analyse des KPI
- Entretiens avec le client pour comprendre les attentes, les freins et les ambitions
- Recommandations stratégiques et créatives pour repositionner le site
- Co-conception du nouveau design lors de workshops et itération
- Création d’une interface élégante et cohérente avec le positionnement luxe de l’agence
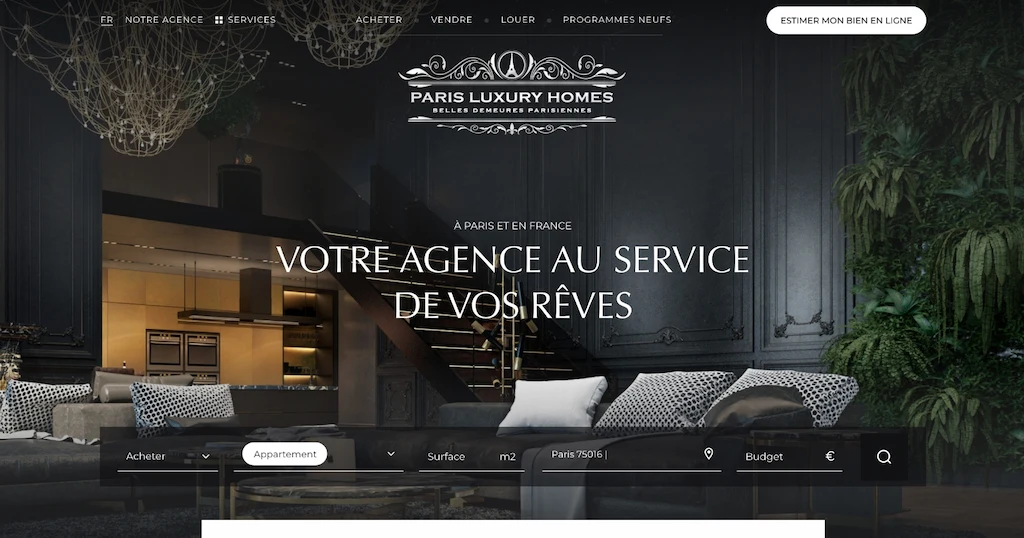
L’objectif : repenser un site existant qui ne reflétait plus l’image ni le positionnement de l’agence, et dont les limites techniques freinaient son évolution.
La charte graphique étant déjà en place — et imposée — le défi était double : respecter ce cadre tout en l’enrichissant. Mon rôle a été de tirer le meilleur parti des éléments existants pour leur donner plus de cohérence, plus d’impact, et permettre à la marque de mieux rayonner à travers son site.
C’est dans ces contraintes que s’exprime souvent le plus la valeur du design : trouver l’équilibre entre contraintes techniques, cadre visuel et intention stratégique. Et en faire une force.
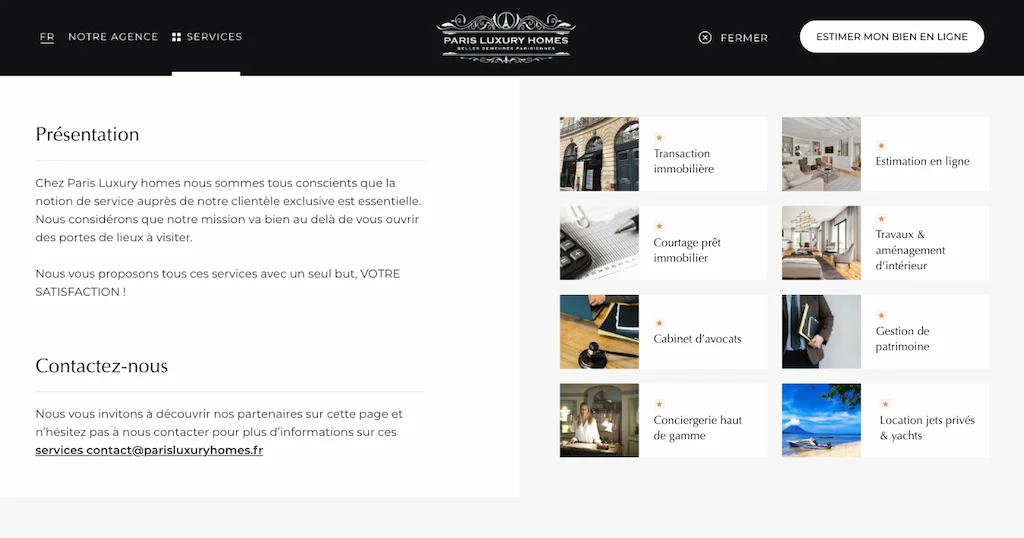
✐ Propositions graphiques
L’expérience onsite doit refléter l’expérience offsite. C’est pourquoi nous avons intégré de nombreux détails pour enrichir l’interaction utilisateur : micro-interactions, animations au scroll, variations des couleurs et des typographies, et un travail soigné sur le wording.
L’objectif était de traduire, à travers le design et l’intégration, les points forts de l’agence : professionnalisme, sens du détail, service haut de gamme, et, plus globalement, une quête d’excellence.
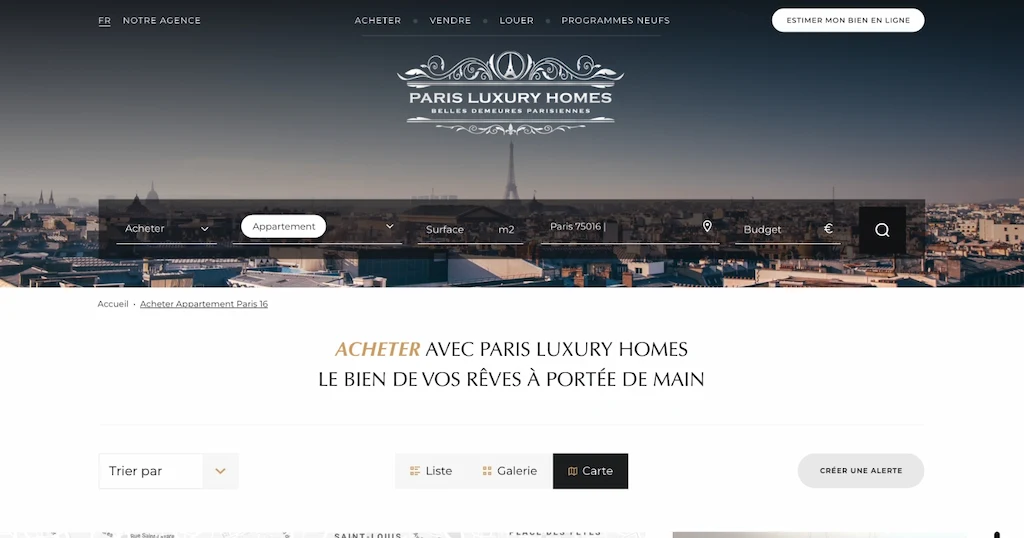
Le responsable de l’agence souhaitait un site mémorable, capable de se démarquer des standards du secteur. Nous avons donc exploré tout le potentiel de la charte graphique, en mettant l’accent sur les typographies, les illustrations, les formes et les mises en page, pour un résultat à la fois unique et percutant.








Le parcours utilisateur sur un site immobilier suit généralement un schéma classique : recherche via le moteur, sélection de biens dans le listing, consultation des fiches, et éventuellement prise de contact avec l’agence ou l’agent immobilier.
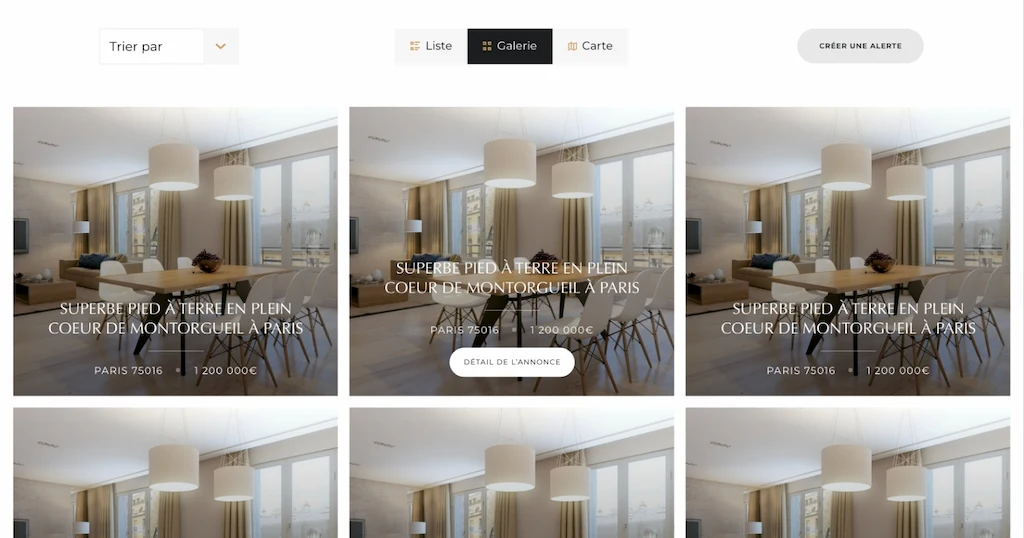
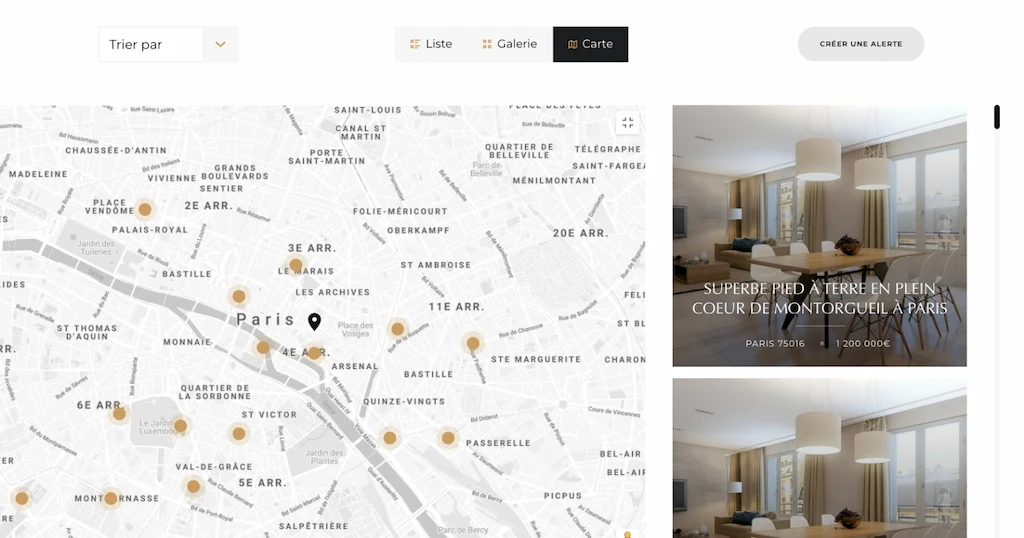
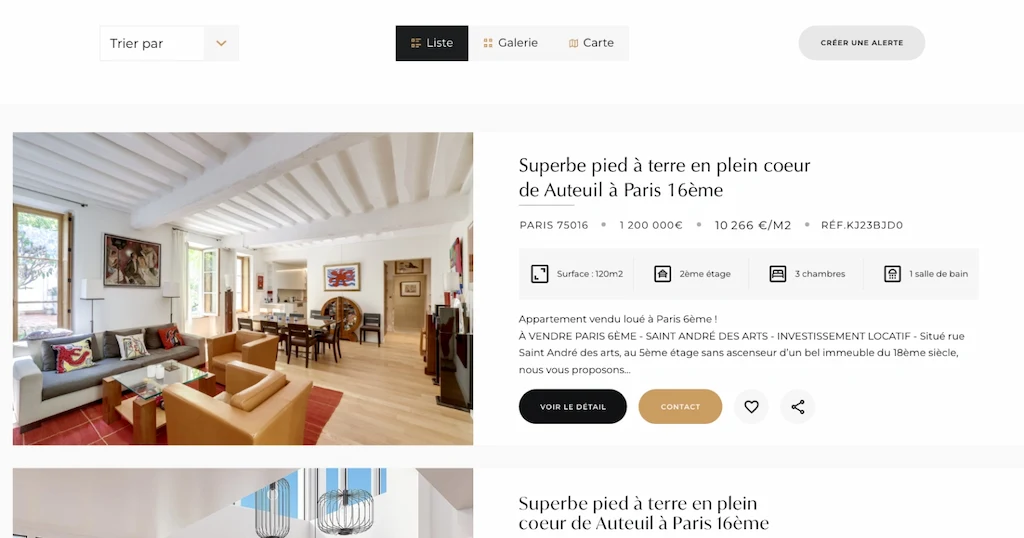
Le véritable défi réside dans la capacité à rendre cette expérience, souvent perçue comme énergivore, aussi simple et efficace que possible. Pour cela, nous avons intégré trois types de vues sur le listing afin de s’adapter aux préférences des utilisateurs : vue liste, vue grille et vue carte. Chaque option offre des avantages spécifiques, en affichant plus ou moins d’informations selon les besoins de l’internaute.
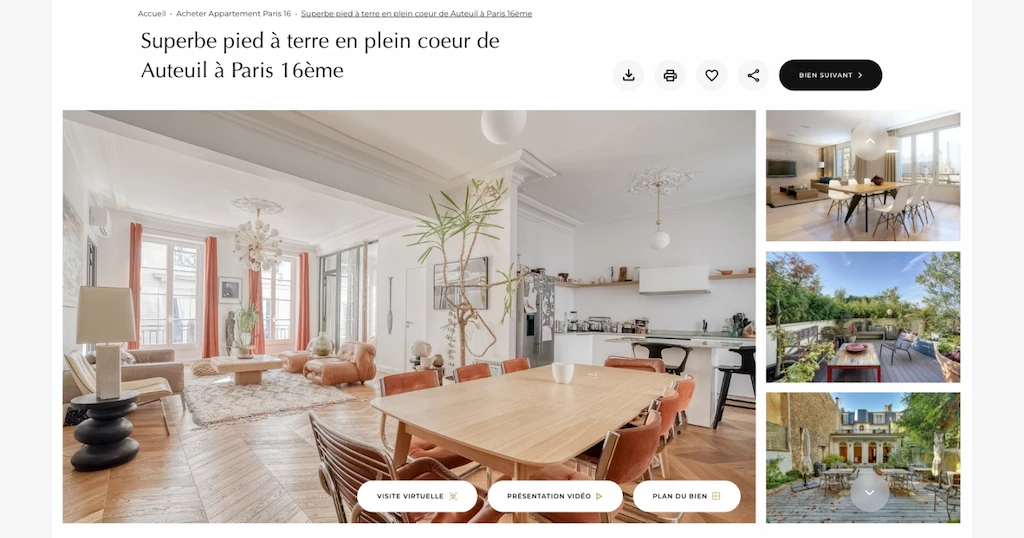
L’expérience sur la fiche de bien est un moment clé, décisif dans le processus de prise de décision. Le bien doit être sublimé, notamment à travers des visuels de qualité qui captent l’attention. Par ailleurs, la présentation des informations techniques a été optimisée pour être fluide et intuitive, grâce à des groupements logiques et des distinctions claires.
Enfin, la présence de l’agent immobilier joue un rôle essentiel. En incarnant le point de contact humain derrière le site, il inspire confiance et crée les bases d’un engagement fort avec l’utilisateur.

Un projet en tête ?
Que ce soit pour une refonte, un lancement ou un challenge créatif, je serais ravi d’en parler.
Dispo pour échanger sans engagement ㋡ .