Vous connaissez l’adage qui dit “l’argent est le nerf de la guerre”. Aujourd’hui, pour beaucoup d’entreprises, le nerf de la guerre c’est l’expérience utilisateur. Dans un contexte ultra concurrentiel, il faut se démarquer pour exister. Et parfois, cela se joue à des détails. Ces détails qui, en fait, n’en sont pas. Car c’est ceux là qui vont faire basculer un prospect en client, un client en prescripteur et un prescripteur en véritable ambassadeur.
Lorsque l’on fait de l’UX on essaye de rentrer en empathie avec l’utilisateur, de comprendre ses besoins, ses peurs, ses frustrations et ses motivations. Pour cela, on l’observe, on l’interroge, on définit des personas, des empathy map ect. L’objectif est de recueillir ses besoins explicites. Mais pas uniquement. Le travail de l’UX designer ne s’arrête pas là, car il doit aussi détecter et déduire quels sont les besoins implicites de l’utilisateur.
Cette démarche UX, disons “classique”, permet de créer des expériences conformes aux attentes utilisateurs. Nous avons vu depuis plusieurs années cette discipline et ces méthodologies se démocratiser à travers le monde. Comment expliquer alors, qu’une expérience utilisateur sera meilleure qu’une autre ? Comment rendre une expérience utilisateur encore plus riche ? Encore plus émotionnel ?

Anticiper le besoin. Le niveau ultime de l’UX.
C’est ce qui rend une expérience utilisateur unique et incomparable aux yeux d’un utilisateur. Mais pourquoi anticiper les besoins est un levier émotionnel hors du commun ?
De son étymologie “anticiper”, du latin anticipare composé de ante- (« avant ») et du verbe latin capere (« prendre ») : étymologiquement, anticiper, c’est « prendre les devants ». Anticiper permet donc de prendre les devants sur les besoins utilisateurs. De là est né le design d’anticipation.
Une chose importante à garder en tête, l’utilisateur ne s’aperçoit même pas d’une bonne expérience utilisateur. En revanche il s’apercevra immédiatement d’une mauvaise expérience utilisateur. Car pour lui, c’est naturel et logique de répondre à son besoin immédiat.
Anticiper ses besoins rendra possible l’effet de surprise et ainsi ce fameux levier émotionnel s’activera grâce au contraste contraste émotionnel créé. On peut anticiper des besoins explicites et des besoins implicites pour répondre aux besoins latents. Ces besoins dont l’utilisateur n’a même pas conscience et qui pourtant, dicte la plupart de ses actes et de ses comportements.
Besoins latents de Maslow :

Un exemple assez simple et représentatif consiste à comprendre à quels besoins répond le fait d’acheter une Rolex ? Connaître l’heure ? Non, les besoins assouvis sont : Besoin d’estime, d’appartenance et de reconnaissance.
Appliquer cette “méthodologie” d’anticipation des besoins n’est pas nouveau, en effet Aaron Shapiro, CEO de l’agence Huge, est le premier à avoir défini le Design d’Anticipation ou Anticipatory Design (aussi appelé Design de contexte) comme : « une méthode de simplification des process en répondant aux besoins des utilisateurs une étape avant leur prise de décision ».
L’objectif est d’anticiper les actions ou décisions que pourrait faire un utilisateur afin que l’interface prenne les décisions « à sa place ». On ne propose plus une multitude de choix et options, mais on cherche à les minimiser pour offrir le meilleur choix ou l’option attendue. On passe d’une interface conçue en fonction des actions que l’on souhaite faire faire aux utilisateurs, à une interface conçue en fonction des actions que l’utilisateur souhaite faire.
Source : Newflux

L’exemple Tesla
Vous le savez, je n’aime pas me contenter de parler de produits et services web. J’ai un intérêt particulier pour le secteur de l’automobile qui vit actuellement une mutation poussant les constructeurs à repenser la voiture (d’ailleurs si vous n’avez pas lu l’épisode sur Volvo je vous invite à le faire). J’ai choisi Tesla pour illustrer le design d’anticipation. Une société user centric, pour qui, le sens du détail est poussé à l’extrême.
Lorsque je parle de design d’anticipation, la notion de design ne se limite pas à l’apparence et au ressenti, mais il désigne aussi la façon dont fonctionne le produit. C’est là où réside toute l’innovation.
Tesla est un constructeur automobile de voitures électriques dont le siège social se situe à Palo Alto, en Californie, dans la Silicon Valley, aux États-Unis. L’entreprise a été fondée en 2003 par (notamment) Elon Musk.
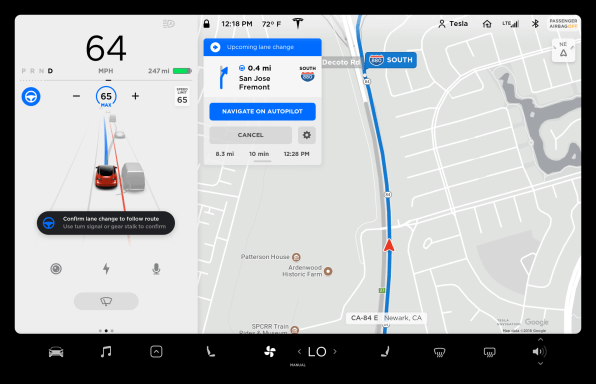
HomeLink. Welcome home.
Tesla a développé une fonctionnalité contextuelle nommé HomeLink. Comment ça marche ? Lorsque vous arrivez près de votre maison, un menu apparait sur l’ecran de votre Tesla, ce menu vous permet d’ouvrir le garage juste d’un petit “tap” sur l’écran. Bien qu’étant juste un petit détail, ces petites choses deviennent un plaisir à utiliser au fil du temps. C’est naturel et permet de libérer le conducteur d’une charge cognitive.
Une expérience globale unique.
C’est en cela que Tesla domine les autres constructeurs, ils ont une vision d’anticipation et de prédiction unique en son genre. Il s’agit de comprendre le contexte de chaque scénario utilisateur et de leur présenter les options les plus utiles.

Tesla a eu l’intelligence de développer un véhicule dans lequel toutes les fonctionnalités principales sont centralisées dans le logiciel. C’est “smart”, car chaque mise à jour du logiciel apportera son lot de nouvelles fonctionnalités et ainsi donnera le sentiment de découvrir une nouvelle voiture car de nouvelles fonctionnalités apparaîtraient que vous n’aviez pas auparavant. Cela permet de pérenniser l’excitation initiale en recevant la voiture car elle s’améliore continuellement avec le temps. Une vision du véhicule de demain mais aussi et surtout un argument de vente des plus impactants.
Elon Musk ne convainc pas. Il démontre.
Un peu à la façon de Apple ou Google, Tesla met en scène ses “produits” pour démontrer leurs valeurs ajoutés. Un storytelling bien rôdé.Vous n’êtes pas persuadé du discours marketing ? Pas de problème, on vous montre. C’est un marketing de démonstration, associé à un marketing émotionnel. Ça ne vous rappelle rien ?
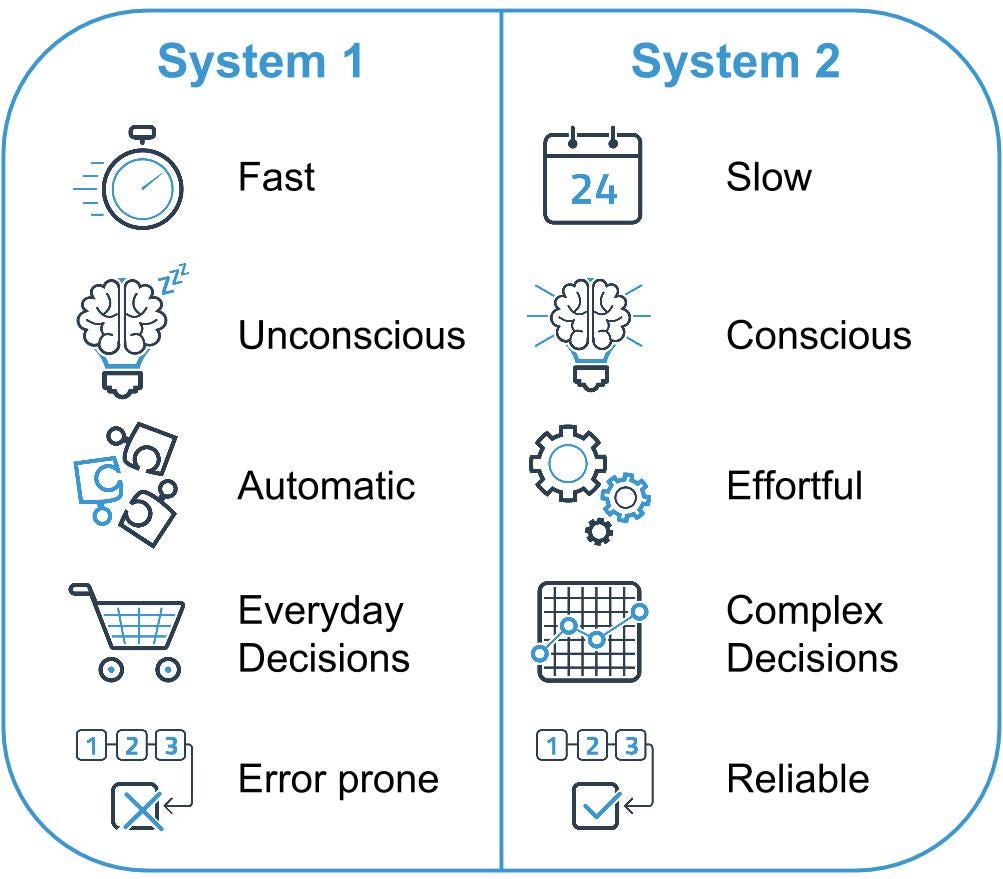
Système 1 & Système 2.
Les deux processus décisionnels de notre cerveau. Le système 1 est le processeur émotionnel, il fonctionne de façon automatique et à un niveau inconscient. Nous prenons 90% de nos décisions chaque jours avec ce processeur. Le système 2 est le processeur logique. Nous le contrôlons et l’utilisons consciemment chaque jours, notamment pour des décisions complexes.

Comment font-ils ?
Rien de plus simple, Elon Musk monte dans la voiture à la place du conducteur dont la porte s’ouvre toute seule à son approche, en descend, s’assied sur les sièges arrières pour montrer à quel point les portes « ailes de faucon » sont pratiques en plus d’avoir l’air « cool », ouvre les coffres, en sort des valises — beaucoup de valises — tend une poussette au couple qui arrive sur scène avec deux bébés dans un véhicule tractant une énorme caravane. Tesla communique beaucoup sur ses tests de sécurité / crash test pour montrer à quel point leurs véhicules sont bel et bien les plus sûrs du monde. Pareil pour l’autonomie et la vitesse. Ils font des tests officiels, remportent des prix, font tester leurs véhicules à des experts / youtubeurs spécialisés. La preuve social est un levier très utilisé par la marque.
Afin que vous compreniez à quel point Tesla est user centric, ils auraient identifié que la typologie des clients Tesla se rapprochait de celles d’Apple. Voilà pourquoi l’UI Tesla reprend certain code graphique et UX d’IOS.

Mailchimp
Mailchimp est une plate-forme de marketing automation et un service de marketing par courriel. Un des outils les plus utilisé du marché. Une référence.
Les designers de chez Mailchimp maîtrisent parfaitement le design d’anticipation et la gamification. En analysant le parcours utilisateur sur la plateforme, je me suis rendu compte que l’expérience était fluide et agréable. Ils respectent assez scrupuleusement les critères de Bastien & Scapin, qui permettent de limiter un maximum les ressentis émotionnels négatifs.

Ce formulaire rassemble à lui tout seul, un bon nombre de bonnes pratiques et de principes ergonomiques. Niveau UI on retrouve la théorie GESTALT avec les principes de similarité et de proximité par exemple. Une hiérarchie visuelle permet également de comprendre les éléments plus ou moins importants sur l’interface. Cette hiérarchie permet de guider visuellement l’utilisateur.
Le design d’anticipation intervient particulièrement au niveau de la création du password. Pour faire le rapprochement avec les heuristiques de Bastien et Scapin, on peut dire que les actions explicites et le contrôle de l’utilisateur sont présents (exemple : l’oeil « Show »). La gestion des erreurs est parfaitement maîtrisée ici, on guide l’utilisateur dans la création de son mot de passe en lui indiquant les « requis » pour le créer. On anticipe donc son erreur pour qu’il ne la commette pas. Si il se trompe quand même, on lui permet de corriger celle-ci grâce au « Show ». Un sentiment de liberté et de contrôle très important pour l’utilisateur.

Dernier petit exemple à travers ces deux captures Mailchimp. Le premier est très émotionnel car Mailchimp sait que le lancement d’une campagne est un moment stressant qui représente un enjeu important. Le gif avec le doigt qui va appuyer sur le bouton permet de dire en quelque sorte « on vous comprend et on sait ce que vous ressentez ».
La campagne est lancé, vous avez alors la confirmation visuelle que tout est OK avec le « High fives ». Un design d’anticipation car ils se sont rendus compte que l’utilisateur était toujours un peu en panique après le lancement d’une campagne et qu’il avait besoin d’être rassuré sur l’envoi de celle-ci. Tout en favorisant la gamification, Mailchimp répond à un besoin latent de peur, d’insécurité à travers ces gifs.
Conclusion.
un bon design aujourd’hui passe par de l’anticipation et en particulier l’anticipation d’éventuels ressentis émotionnels négatifs. Plus le besoin auquel on répond est « profond » plus l’impact est important sur l’utilisateur. Je pense que le design de demain sera de plus en plus un design contextuel, un design personnalisé qui devra réduire un maximum la charge cognitive de l’utilisateur, tout en le surprenant pour créer la surprise et ainsi des contrastes émotionnels.